VSCode で Markdown + mermaid を使う

◆ はじめに
最近、何でも markdown で書きたい欲が凄い。
ただ、markdown だと図とかが描けないので、そういう資料はパワポとかで作っていたが、
バージョン管理ができなくて嫌というジレンマをずっと持っていた。
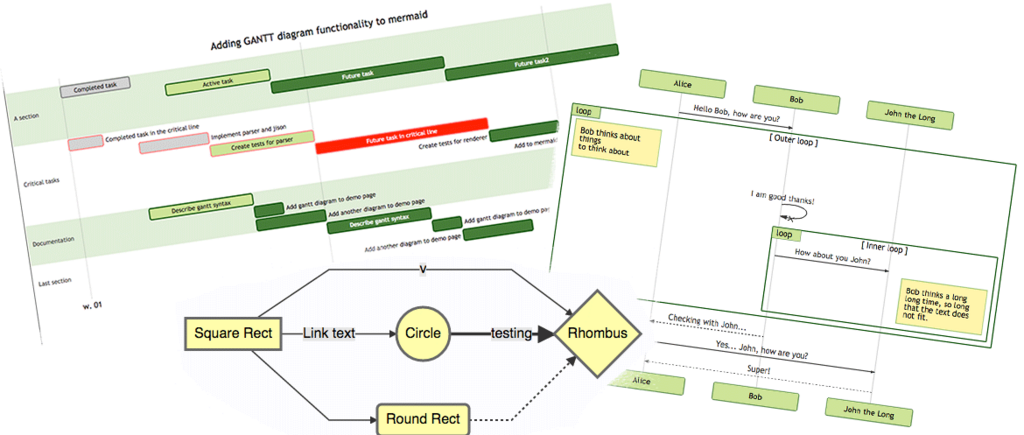
そんな折、簡単な図なら mermaid というツールで描けるということを思い出し、
使ってみることにしたら、結構良かったのでメモ。
ちなみに、mermaid は以前参加した岡山 Ruby, Ruby on Rails 勉強会で教えてもらった。
◆ 構築環境
- Windows 10
- VSCode インストール済
◆ 手順
1. VSCode 拡張機能「Markdown Preview Enhanced」のインストール
VSCode の拡張機能のタブから「Markdown Preview Enhanced」を入力し、インストール。
簡単。インストール後は、再読み込みを忘れずに。
2. 記述とプレビュー
環境整ったので、簡単な業務フロー図を書いてみる。
記述方法は、公式サイトを見れば大体わかるし、
以下記事の方が詳しいので是非みていただきたい。
https://qiita.com/mumumushi/items/693ee8fd93146dd69b0e
# 業務フロー図
## 発注フロー
```mermaid
sequenceDiagram
participant A as 店舗
participant B as 工場
participant C as 倉庫
A->>B: 発注
B->>B: 製造
B->>C: 出荷
C–>>A: 出荷
Note over A: 商品が来た!<br>やったね!
```
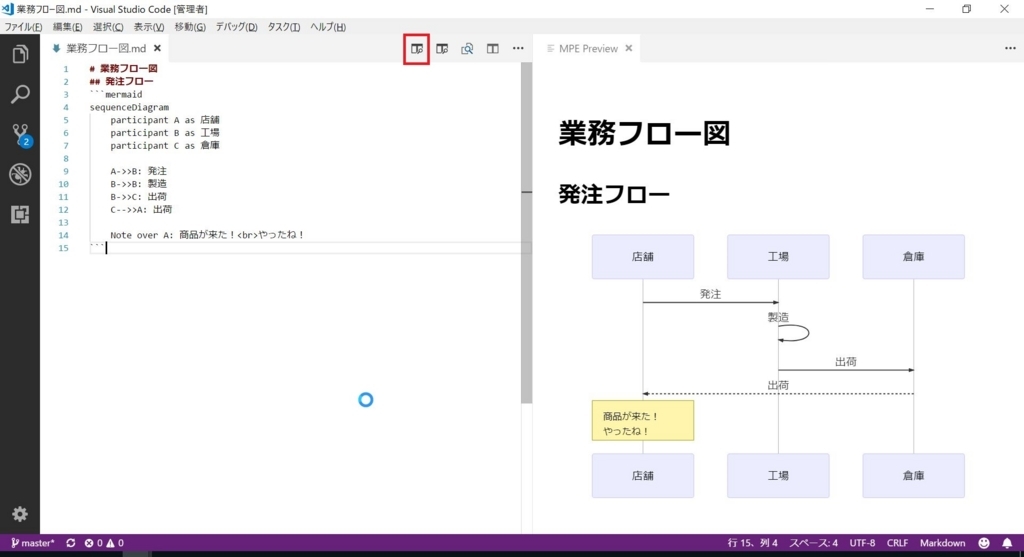
Preview 表示は、エディタ右上のアイコンからできる。
VSCode デフォルトのプレビューアイコンと同じなので、ちょっとわかりにくいけど。
下図赤枠のところがアイコン。いい感じに図ができていることがわかる。

3. HTML化
プレビュー表示画面で、右クリック->「HTML」->「HTML(offline)」を選択。
ファイルは、markdown ファイルと同じフォルダに出力される。
4. PDF化
HTML 化と同様に、プレビュー表示画面から以下操作で変換できる。
- 右クリック -> 「Chome(Puppeteer)」 -> 「PDF」
- 右クリック -> 「PhantomJS」 -> 「PDF」
ただし、phantomjs もしくは pupeteer のインストールが必要。どちらもヘッドレスブラウザ。
また、会社で試したときは、レイアウトが崩れてしまって、うまく PDF 化できなかったが、家でやったらうまくいった。
これは少し調査必要。あと、phantomjs の方が PDF のファイルサイズがかなり小さい。
- PhantomJS:10KB
- Puppeteer:367KB
* PhantomJS のインストール
- パッケージマネージャ Chocolatey のインストール
- choco コマンドで PhantomJS をインストール
$ choco install phantomjs
実は Windows10 にはパッケージ管理の仕組みが存在するので、そっちから入れてもよい。
参考記事は以下。結局 Chocolatey 経由で入るっぽいので、自分自身は Chocolatey を使っている。
- https://blogs.msdn.microsoft.com/mvpawardprogram/2014/10/06/package-management-for-powershell-modules-with-powershellget/
- https://qiita.com/japboy/items/451cf30fd0d763d98ae6
* pupeteer のインストール
- パッケージマネージャ Chocolatey のインストール
- choco コマンドで Node.js をインストール
- npm コマンドで Pupeteer をインストール
$ choco install nodejs
$ npm install -g puppeteer
◆ まとめ
素晴らしい時代になった。全ての資料がバージョン管理できるようになることを切に望む。
また、全然違う話になるが、markdown の中に markdown を書くのにはまった。
普通はインデント一段階深くするだけでできるはずなんだけど、それすると画像が表示されなくなったりして…。
結局<span>で囲って、エスケープごりごりで記載したが、もっと良い方法があれば知りたい。